Malem minggu malem minggu kasian deh jomblo.. Hehe nggak bermaksud nyindir kok gue. Emang malem minggu merupakan special events buat para pasangan tapi nggak buat yang jomblo atau LDR, sampe-sampe liat orang pacaran aja takutnya kayak liat setan *kabur*.
Alasan takut liat orang pacaran ya gara2 takut keinget mantan katanya sih wkwkw. Oke balik ke topik, hari ini gue mau ngajarin gimana tjara buat header ngelink kayak punya gue gitu men.
Hal yang dibutuhkan :Sotoshop Photoshop, Dreamweaver, Akun Photobucket
*Catatan Kecil :
Kalian bisa bikin ukuran berapa aja, setelah jadi gambarnya kalian bisa atur lagi ukurannya dengan photoshop. Caranya, buka file dgn photoshop > Klik Image size > atur ukurannya.
 |
| Ilustrasi Phobia orang pacaran wkwk |
Hal yang dibutuhkan :
Pertama, lo siapin photoshop dulu. Klik File > New. Buat Ukuran widthnya 950 mm dan heightnya 450 mm, serta resolutionya 72. Atau 780 x 180 mm, disesuaikan sama ukuran header blog lu aja mamen.
Lalu klik OK, dan kemudian akan tercipta gambar berikut ini :
 |
| Langkah 1 |
 |
| Langkah 2 |
Terus lo siapin gambar yang mau lo buat sebagai header, bebas gambar apa aja. Terus gimana cara bikinya ? Ikutin nih, pertama tekan ctrl dan klik pada gambar lalu drag and drop ke tempat header. Lakukan secara berulang-ulang men.
Kreasikan gambar mu sendiri (kalo menurut gue bikin gambar pake sotoshop lalu tulisan, dan brushnya pake paint aja), dan jangan lupa tambahkan ikon facebook dan twitter. Dan nanti jadinya akan seperti ini. Nih punya gue :
Lalu klik File, Save As > Save seperti ini :
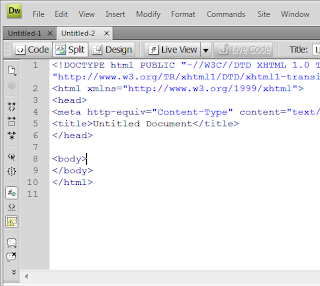
Klik OK, kemudian lo buka dreamweaver sekarang deh jangan besok loh ya. Pilih create new html, atau klik File > New > HTML > Create. Taruh kursor lo di bagian <body> Seperti gambar :
Setelah lo taruh, Klik Insert > Image. Klik ok ok aja kalau ada dialog box lainya. Terus hasilnya bakal kaya gini nih men :
Setelah itu klik pada gambar dan akan muncul di bawah ikon rectangle hotspot tool dan circle hotspot tool, ikon fb sama tweet gue kan kotak jadi gue pilih Rectangle Hotspot Tool dan lo kotakkin deh bagian twitternya. Terus lo isi Link nya dengan akun twitter lo. Kalo gue www.twitter.com/Fadhlizaky, nah isiin targetnya dengan _blank (nanti kalo udah jadi di klik bakalan buka twitter lo di halaman lain), dan _self (nanti bakalan tetep buka di halaman awal) jadi terserah pilih mana. Kalo gue sih _blank. Seperti ini :
Nah kalo udah kayak gitu diterussin, yang facebook sama kayak yang twitter kok. Disesuaikan aja sama punya lo. Terus simpan deh, klik File > Save As > Save. Hasilnya adalah file HTML, lo buka deh pake notepad. Klik kanan > open with > notepad. Seperti ini hasilnya :
Perhatikan pada bagian <img src=, unitled-1.jpg adalah file lo, nah untuk membuat sebuah header file lo musti di upload dulu ke photobucket. Buka www.photobucket.com, Kalo belum daftar ya klik sign up dan ikuti prosedurnya. Kalo udah daftar ya klik Sign In. Lalu klik upload > select file from my computer, lo pilih file header yang lo buat pake photoshop tadi. Dan setelah di upload hasilnya akan seperti ini :
Perhatikan bagian LINKS, copykan bagian direct link.
Setelah dicopy, balik ke file yang dibuka pake notepad tadi. Gantikan Unitled-1.jpg dengan link yang sudah dicopy tadi. seperti ini jadinya :
Nah kalo udah kayak gini, buka blogger lo. Klik Tata Letak > Tambah Gadget > HTML/Java Script. Copy dan paste kan kode dari file notepad tadi mulai <img src sampai </map>. Seperti ini :
Klik simpan. Terus header kan tempatnya diatas nah tarik aja gadgetnya ke atas. Seperti ini :
Nah kalo udah gitu klik Simpan Setelan deh, dan lihat blog. Nah header mu masih ada judulnya ya ? Untuk menghilangkan header lihat postingan saya yang ini Cara Menyembunyikan Judul Blog. Maka akan terciptalah seperti ini :
 |
| Taraaa, jadi deh header blognya hehehe.. |
Nah kalo udah jadi hasilnya seperti gambar diatas, silahkan berkomentar jika ada pertanyaan. Atau mention @fadhlizaky. Udah dulu ya, cukup sekian tutorial dari saya. Semoga bermanfaat, salam solid !
Ayo lihat artikel lainya : Tutorial Blogger Lengkap
Ayo lihat artikel lainya : Tutorial Blogger Lengkap
*Catatan Kecil :
Kalian bisa bikin ukuran berapa aja, setelah jadi gambarnya kalian bisa atur lagi ukurannya dengan photoshop. Caranya, buka file dgn photoshop > Klik Image size > atur ukurannya.
Salam Kece,
Fadhli Abdurahman Zaky














makasih banyak :D
BalasHapusyap makasih kembali udah baca :)
HapusKakak keren banget infonya (y)
BalasHapusMakasih banyak kak ;)
Iya sama2 ya :) Buat apa punya ilmu kalo ngga dibagi2, toh mending dibagi2 kan jadi bermanfaat. Bilang makasih juga sama blog yg udah ngajarin semua umat tentang tutor ini hehe >> diarykhansa.blogspot.com
HapusBisa Buatin Buat Saya gx Soalnya saya gak punya PHOTOSHOP !!!
BalasHapusMantap,siap praktekin gan ^_^
BalasHapusribet banget nih bikinnya :/ u,u
BalasHapusmas , ini buat blog nya klu WEB dengan note pad bisa ga?
BalasHapusbagi link download dreamweaver yang oke dong, thx :)
BalasHapus